
Веб-разработка — это сложный и увлекательный процесс, требующий знания не только языков программирования, но и понимания структуры сайта. Одним из важных аспектов разработки является вставка кода на сайт. Если вы только начинаете свой путь в веб-разработке, или хотите узнать больше об этом процессе, то наша статья будет вам полезной.
Вставка кода на сайт может быть необходима по разным причинам. Например, вы хотите добавить интерактивные элементы, кнопки «Поделиться» в социальных сетях или analitycs-код для отслеживания посещаемости.
Самый простой и понятный способ вставки кода на сайт — это использование тега <script> для JavaScript, или <style> для CSS. Все, что вам нужно сделать, это вставить код в тот раздел сайта, где вы хотите, чтобы он отображался. Обычно этот раздел находится между тегами <head> и </head> для JavaScript, или между тегами <style> и </style> для CSS.
Вставка кода на сайте: основные моменты
Место вставки кода
Прежде всего, нужно определить место, где будет вставлен код. Код можно вставить в различные части сайта, например, в шапку, подвал, боковую панель или внутренние страницы. В зависимости от цели и функциональности кода, выбирается соответствующее место для вставки.
Методы вставки кода
Существует несколько методов вставки кода на сайт. Один из них — это вставка кода непосредственно в HTML-разметку страницы. Для этого можно использовать тег <script> для JavaScript-кода или вставить код CSS внутри тегов <style>.
Другой метод — это вставка кода с помощью CMS или плагинов. Многие современные системы управления контентом позволяют вставлять код с помощью специальных редакторов или плагинов. Также можно использовать сторонние инструменты, которые помогут автоматизировать вставку кода на сайт.
Важные моменты
При вставке кода на сайт необходимо учитывать несколько важных моментов. Во-первых, следует проверить корректность и правильность кода перед его вставкой на сайт, чтобы избежать потенциальных ошибок или проблем совместимости с другими элементами сайта.
Во-вторых, нужно учитывать быстродействие и загрузку сайта. Если код слишком объемный или медленно загружается, это может сказаться на пользовательском опыте. Поэтому рекомендуется оптимизировать код и тестировать его в различных условиях, чтобы убедиться, что он работает эффективно.
Наконец, при вставке кода на сайт следует быть внимательным и бдительным. Неправильно вставленный или некорректный код может привести к сбоям работы сайта или нарушению его функциональности. Поэтому рекомендуется брать код из надежных источников и проводить тщательное тестирование после вставки.
Где вставлять код на сайте?
Если вы хотите добавить некоторый код на свой веб-сайт, вам потребуется знать, куда именно его вставить. Есть несколько мест, которые можно использовать для этой цели, и каждое из них имеет свои преимущества и особенности.
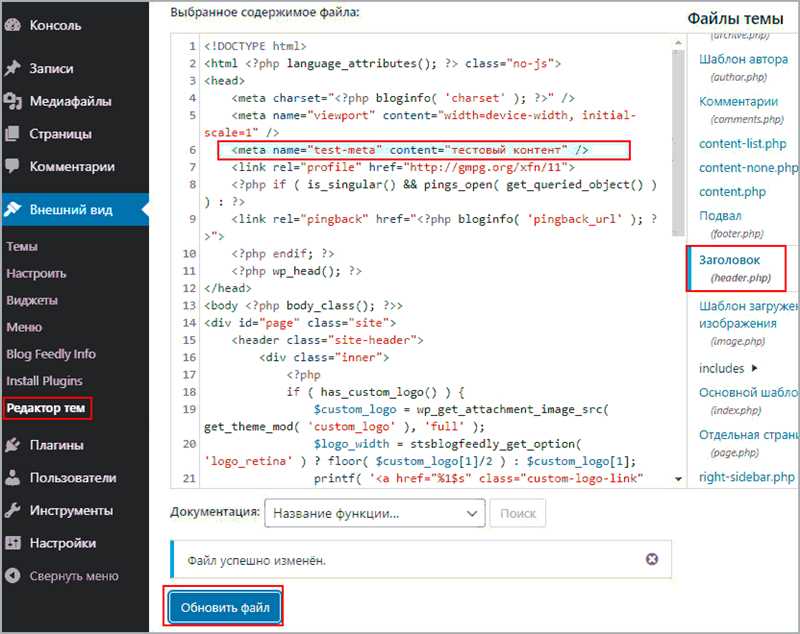
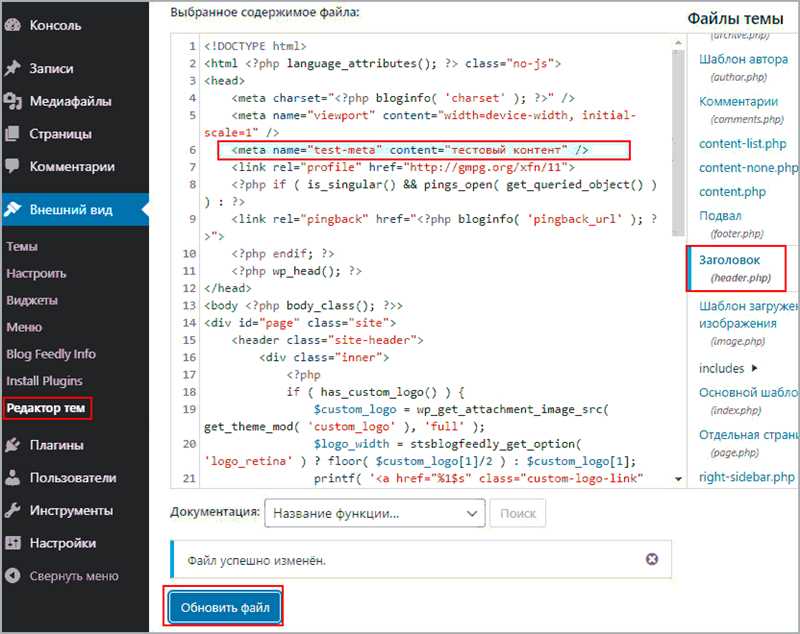
Первое место, где вы можете вставить код, это заголовок или шапка вашего веб-страницы. Здесь вы можете разместить код, который будет выполняться при каждой загрузке страницы. Например, это может быть код для подключения стилей или скриптов, которые необходимы на всем сайте.
Еще одно место, где вы можете вставлять код, это внутри секции или блока кода. Это полезно, когда вы хотите, чтобы код функционировал только в пределах определенной секции страницы. Например, вы можете использовать эту технику для вставки кода отслеживания посетителей на отдельные разделы веб-сайта.
Теги и могут быть использованы для выделения определенных слов в тексте, добавляя им особую значимость.
Другое место, где вы можете вставить код, это подвал или нижняя часть вашей веб-страницы. Здесь вы можете разместить код, который должен быть на всех страницах вашего сайта, но вам не нужно, чтобы он отображался в верхней части страницы. Например, это может быть код для отслеживания статистики или подключение дополнительных скриптов.
- Код также можно вставлять внутри тегов
- внутри списков, чтобы добавить дополнительные элементы или функциональность к вашим спискам.
- Также вы можете вставлять код внутри тегов
, чтобы создавать и форматировать таблицы на вашей странице.
В конечном счете, выбор места для вставки кода на вашем сайте зависит от того, что вы пытаетесь достичь. Если вы хотите, чтобы код выполнялся на всей странице, вставьте его в заголовок или шапку. Если вы хотите, чтобы код работал только в определенной секции или блоке, разместите его там. И не забывайте о подвале, где вы можете разместить код, который должен быть на всех страницах вашего сайта, но не обязательно показываться в верхней части страницы.
Независимо от выбранного места для вставки кода, не забудьте проверить, что код работает должным образом, и что он не вызывает конфликтов с другими элементами вашей веб-страницы.
Итог
Перед вставкой кода необходимо определить его тип и цель. Затем выберите наиболее подходящий метод для вставки кода на вашем сайте. Это может быть использование тега <script> для JavaScript, ссылок <link> для стилей CSS или тега <img> для изображений. Для других типов кода, таких как HTML, XML или JSON, могут потребоваться другие методы вставки.
Важно также следить за порядком вставки кода. Код, который зависит от других элементов или ресурсов, должен быть размещен после соответствующих элементов. Например, скрипты JavaScript, использующие определенный HTML-элемент, должны быть размещены после данного элемента в коде HTML.
При вставке кода на сайте необходимо также обращать внимание на производительность и загрузку страницы. Избегайте вставки избыточного или неиспользуемого кода, чтобы ускорить загрузку страницы и оптимизировать ее производительность.
В итоге, следуя правильным методам и заботясь о производительности, вы сможете успешно вставлять код на своем сайте. Помните, что правильное размещение кода является одним из ключевых аспектов создания качественного и функционального веб-сайта.